20 Best Landing Page Examples to Inspire You in 2023
Want your ROI to skyrocket? We have two words for you- Landing Pages. The key to converting new leads into prospective buyers is your website’s landing page allows you to obtain vital contact information from your visitors such as their names, email addresses, occupations, and the like. In return, they receive a free resource like an ebook, product guide, or calendar.
What’s that one thing that businesses need to sustain themselves? Generate new leads on a daily basis. And to do that, marketers have several means at their disposal- content marketing, referrals, paid ads, and social media, to name a few. However, the job doesn’t end there. Once you have fresh leads in your kitty, the next course of action is to convert them into potential customers. This is where landing pages come into the picture. An effective landing page allows you to navigate your visitor’s attention in a direction of your choice; it goes without saying, they are completely worth their weight in gold.
If you haven’t employed landing pages before and are wondering how to get started, you are just at the right place. Today, not only will we be walking you through some landing page best practices, but also discussing in detail 20 of the choicest examples out there to get your creative juices flowing. We can already see your mouse pointers hovering over the bookmark icon- excellent call!
Why Is It Important to Have A Landing Page?
Of course, landing pages help you increase conversions, but that’s not their sole virtue. Listed below are a few others.
- Your website has multiple sections and elements. Landing pages help streamline navigation for your visitors, thereby making it easier for them to make decisions.
- In most cases, a landing page is the first thing that a person will come across while visiting your website for the first time. Hence, how formidable of a first impression you are able to secure eventually depends on the merit of your landing page.
- Contrary to home pages, landing pages carry a single message. This lets you make it as focused and targeted as possible. Further, you can also have separate and customized landing pages for each of your lead generation channels.
- Landing pages are an excellent means of putting the spotlight on your best-selling products or services and bringing them to your visitors’ radars.
- It provides you with insights that can be utilized to give a leg up to your marketing efforts. Moreover, since landing pages have extremely focused goals, the performance measurement is quite convenient too.
- If you add the right keywords and links to your landing page, your search traffic can go up by leaps and bounds.
- A landing page doubles up as an effective platform to communicate your organization’s mission statement and core values, facilitating brand awareness in the process.
- As the landing page is a standalone element, it helps you break free from all architectural and design limitations that apply to other elements on your website. Thus, you get more freedom to exercise your creativity while designing it. The same applies with regards to A/B testing too.
What Should You Keep In Mind While Designing A Landing Page?
All you Marvel and Spiderman fans out there would well be aware of the phrase, “With great power, comes great responsibility”.
Wondering why it’s been brought up in an article concerning landing pages? Let us break it to you. As mentioned above, you get more freedom to design your landing pages compared to other elements on your website. Subsequently, a greater responsibility falls on your shoulders to make them as visually striking and high-performing as possible. Let us look at some best practices that will help you do so.
Hit The Right Notes With Your Headline
On average, 7 out of 10 people will bounce off your website after visiting your landing page. So, how do you keep these numbers in check? By finessing your headline. As soon as your visitors lay eyes on your landing page, its headline should communicate to them the value it has to offer. If the headline appeals to them, they will remain glued to the landing page and interact further with it.
Use Images to Enhance Your Offer’s Appeal
We are visual beings so if you want to improve the success rate of your landing pages, you must use an image to complement your landing page’s message. Ensure that the image is suitable for your target audience. It should express the sentiment that visitors will be able to experience if they take advantage of your offer. That said, our response to images is highly objective too. What seems ideal to you, may not necessarily sit right with your audience. Hence, the best course of action is to try out multiple options and split-test them.
Seal The Deal With Your Copy
Congratulations, your headline, and image have wonderfully combined to successfully catch your visitor’s attention. Now, what next? Copy. Writing engaging and impactful copy is what will allow you to build on the good work of your headline and image and get visitors really invested in your message. Keep it brief, clear, and speak directly to your visitor (i.e, address them in the second person with “you” and “your”). Your copy’s job is not confined to simply guiding visitors to the landing page’s CTA (call-to-action). It must be compelling enough to convince them to go through with it.
Ace Your CTA
Directly responsible for encouraging conversions, your landing page’s CTA button is arguably its most vital element. Hence, ensuring that it is prominent should be one of your foremost criteria. One of the best ways to do this is to use a color that contrasts sharply against the background as well as other landing page elements. Additionally, steer clear of run-of-the-mill phrases such as “Click Now”, “Find Out More”, and the like. For best results, use action verbs. This way, your visitors will have a clear idea of what they have to do.
Don’t Ask For Too Much Information
Ask yourself this- what exactly do you need from a first-time visitor to add them to your mailing or contact list? Just their name and email address, right? Make sure, then, that your lead form has 2-3 input fields at most. Any more, and you will be instantly drawing the suspicion of prospective leads.
Ensure Your Landing Page is Responsive
The number of mobile Internet users is rising with every passing day which makes it imperative for you to make your landing page responsive. Should it throw up any sort of rendering issues across mobile devices, your success rates will suffer significantly.
Give Something Back to The Visitor
If a visitor happens to fill out your lead form and trust you with their contact information, the least you can do to return the favor is give away a token. Now, this can be anything- a free resource in the form of an ebook or guide, a promo code, or even a special discount. What is critical is making sure that your gift or token is relevant to your service. For instance, if you sell house cleaning products, you could share a guide about, “Spring Cleaning Best Practices We Can Vouch For”. This way, you can pitch your spring cleaning products to them in the future. On the other hand, if you share an e-book about, “The Impact of AI on the American Economy”, that wouldn’t do you much good now, would it?
Place Your Lead Form Above The Fold
The last thing you want for your visitors is to scan and scroll through the entire length of your landing page to spot your lead form. To avoid this, place your lead form above the fold. This way, they’ll be able to see it as soon as they hit your landing page.
20 Best Landing Page Inspirations
Now that we have a fair idea of how to design a landing page, let us take a look at how some of the best in the business go about putting these techniques to practice.
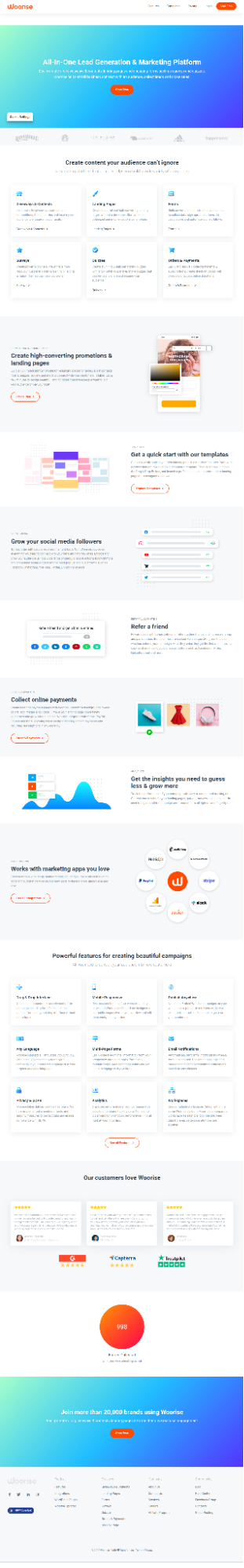
1. Woorise
 Woorise’s landing page is a perfect example of how you can create a comprehensive landing page without overwhelming the visitor. This can be attributed largely to the manner in which the content is arranged- in small, neat pockets under distinct headings. What we really appreciate about this page are its visual cues; they are quite evocative and help you perfectly digest the information that the content accompanying them provides. The testimonial section contains not just the bytes of satisfied customers but also their pictures which gives the section a humane touch. Don’t know about you, but we’d any day prefer reading a testimonial section that puts a face to the names it showcases.
Woorise’s landing page is a perfect example of how you can create a comprehensive landing page without overwhelming the visitor. This can be attributed largely to the manner in which the content is arranged- in small, neat pockets under distinct headings. What we really appreciate about this page are its visual cues; they are quite evocative and help you perfectly digest the information that the content accompanying them provides. The testimonial section contains not just the bytes of satisfied customers but also their pictures which gives the section a humane touch. Don’t know about you, but we’d any day prefer reading a testimonial section that puts a face to the names it showcases.
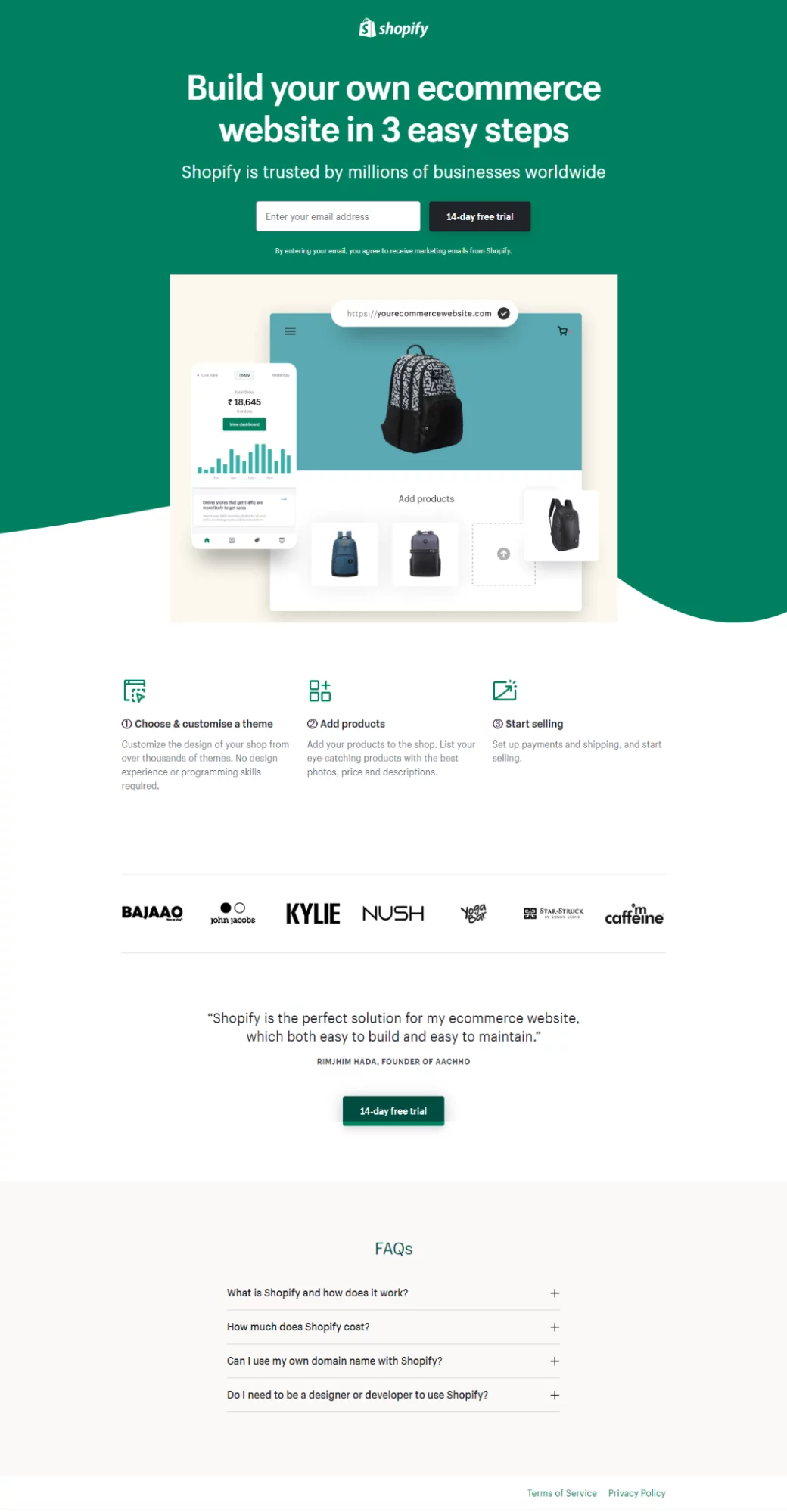
2. Shopify
 Shopify’s landing page is easily among the best examples you’ll find out there. The headline states loud and clear what customers can get out of Shopify, leaving nothing to the imagination. That is followed up by an extremely minimalist lead form- just one input field- and an image that perfectly illustrates Shopify’s offer. Over here, visitors have been provided with an incentive of a free 14-day trial to fill up the sign-up form. Further below, the landing page explains how customers can get started with Shopify in three succinct points, and at the very end, there is a FAQ section that addresses common queries and curiosities.
Shopify’s landing page is easily among the best examples you’ll find out there. The headline states loud and clear what customers can get out of Shopify, leaving nothing to the imagination. That is followed up by an extremely minimalist lead form- just one input field- and an image that perfectly illustrates Shopify’s offer. Over here, visitors have been provided with an incentive of a free 14-day trial to fill up the sign-up form. Further below, the landing page explains how customers can get started with Shopify in three succinct points, and at the very end, there is a FAQ section that addresses common queries and curiosities.
3. Calm
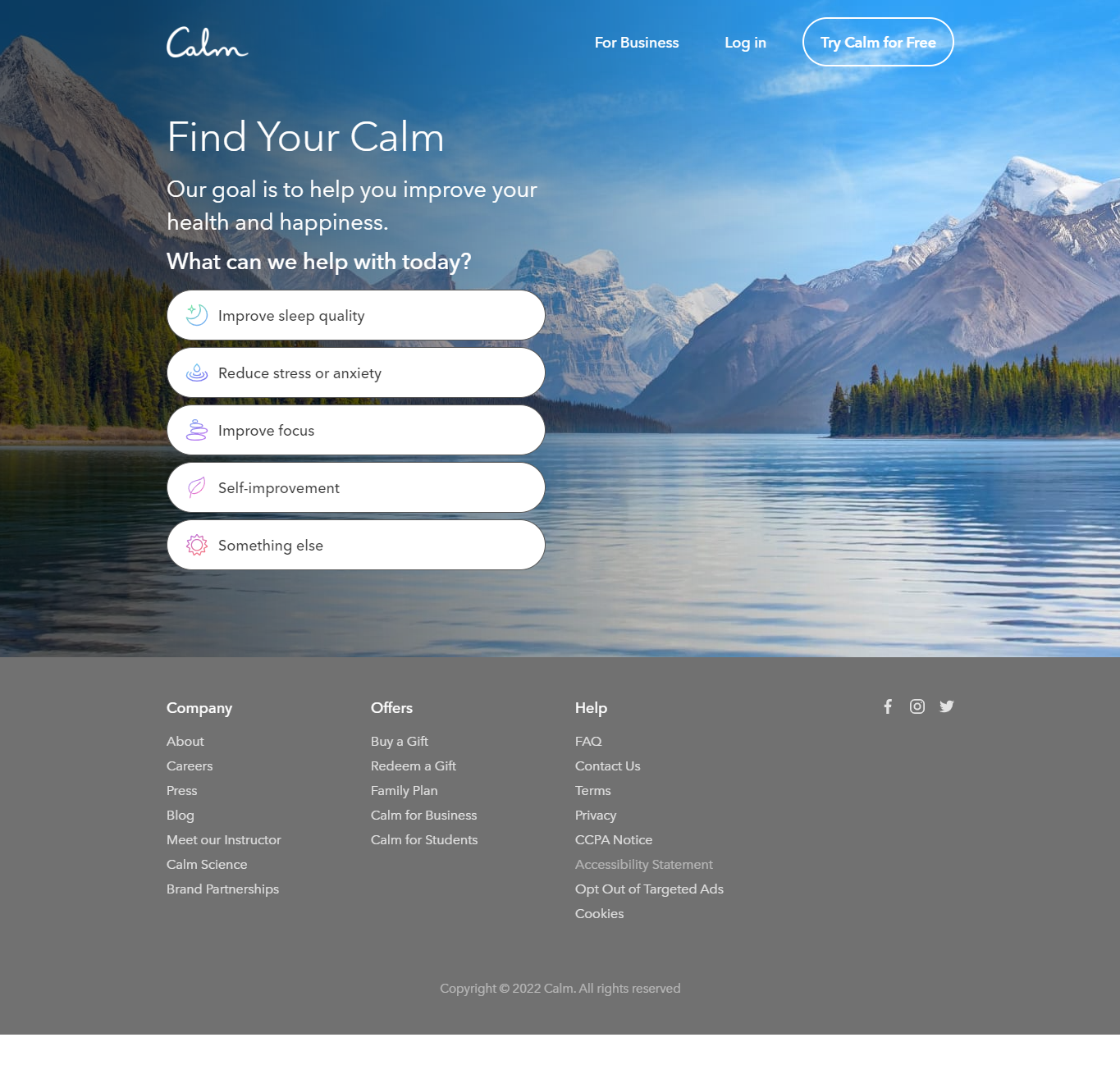
 What makes Calm’s landing page so great is that the image they have used encapsulates their brand ethos to a fault. The headline and the copy both communicate Calm’s objective with the utmost clarity. However, the most interesting aspect of this landing page is arguably the preference center. New visitors have the choice to opt for a problem statement that is most relevant to them so that they might be shown products and services that pertain precisely to that. Quite an excellent move, if you ask us.
What makes Calm’s landing page so great is that the image they have used encapsulates their brand ethos to a fault. The headline and the copy both communicate Calm’s objective with the utmost clarity. However, the most interesting aspect of this landing page is arguably the preference center. New visitors have the choice to opt for a problem statement that is most relevant to them so that they might be shown products and services that pertain precisely to that. Quite an excellent move, if you ask us.
4. Airbnb
 Brands that stay abreast of the latest sociopolitical developments and aren’t shy of expressing their solidarity with momentous cases always find a special place in the heart of customers. Here, taking into account the Russian invasion of Ukraine, Airbnb has put up a special section on its landing page dedicated to refugees fleeing Ukraine. Upon scrolling below, the visitor is shown a host of personalized trip destination recommendations- the recommendations are based on the visitor’s current geographic location. Overall, the landing page is heavy on visuals which makes it rather engaging and easy on the eyes.
Brands that stay abreast of the latest sociopolitical developments and aren’t shy of expressing their solidarity with momentous cases always find a special place in the heart of customers. Here, taking into account the Russian invasion of Ukraine, Airbnb has put up a special section on its landing page dedicated to refugees fleeing Ukraine. Upon scrolling below, the visitor is shown a host of personalized trip destination recommendations- the recommendations are based on the visitor’s current geographic location. Overall, the landing page is heavy on visuals which makes it rather engaging and easy on the eyes.
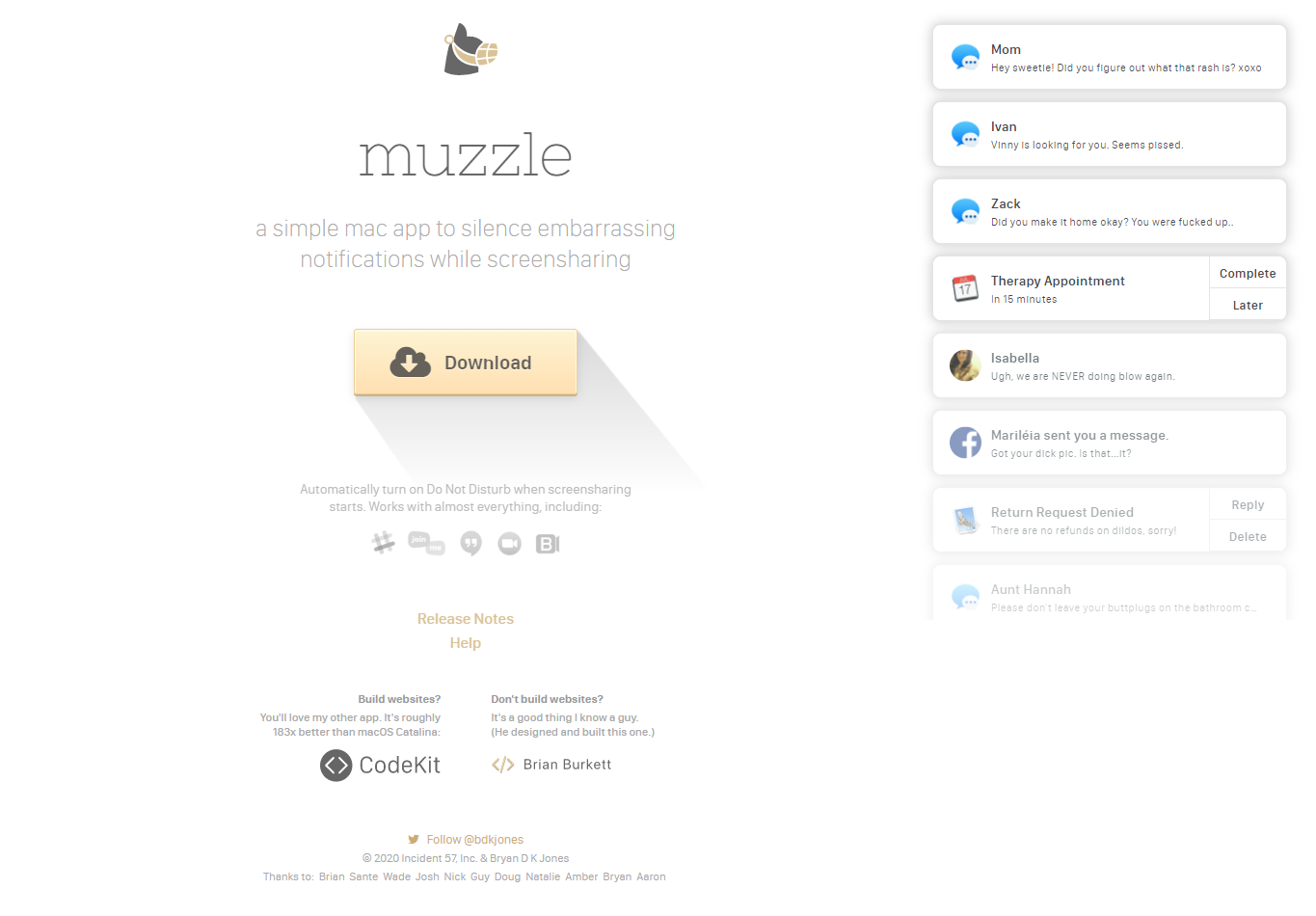
5. muzzle
muzzle’s landing page has to be among the most hilarious ones you’ll ever come across. The landing page tells the visitor what muzzle does and supports the argument by throwing up a continuous barrage of downright embarrassing notifications on the screen, each funnier than the last. You’ll find yourself holding on to your sides grappling with uncontrollable laughter, all the while strongly agreeing with the point muzzle is trying to make. Nothing better than onboarding new customers by putting a smile on their faces, is there?
6. CD baby
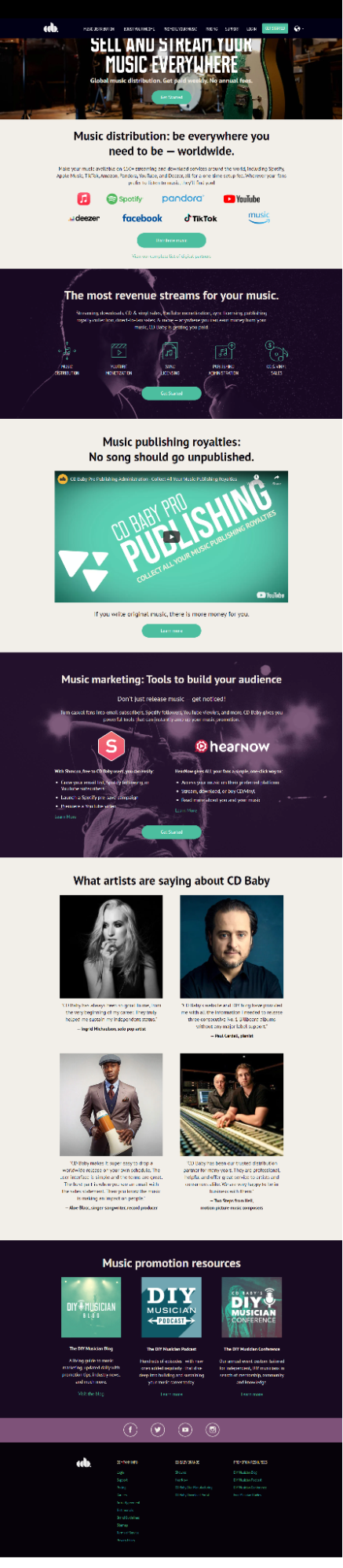
 A music distribution company, CD baby’s landing page conveys its brand identity clearly through its visuals. The copy is crisp and to the point, telling visitors everything they need to know about the company. Most new musicians, while seeking out distribution for the very first time, are often unclear about how royalties work. CD baby addresses this exact topic via a dedicated video on its landing page. Moreover, the page also has a compelling testimonial section which further heightens the appeal of CD baby’s offer.
A music distribution company, CD baby’s landing page conveys its brand identity clearly through its visuals. The copy is crisp and to the point, telling visitors everything they need to know about the company. Most new musicians, while seeking out distribution for the very first time, are often unclear about how royalties work. CD baby addresses this exact topic via a dedicated video on its landing page. Moreover, the page also has a compelling testimonial section which further heightens the appeal of CD baby’s offer.
7. Row House
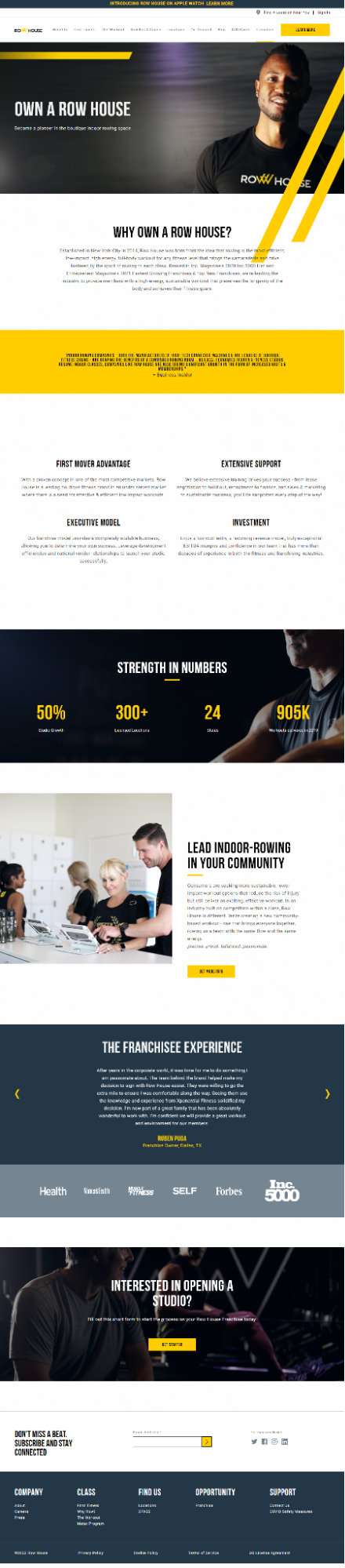
 Row House’s landing page ticks all the right boxes- it is easy to navigate, is generous with visuals, has an impactful headline and insightful copy, and has a testimonial section. Further, the “Strength In Numbers” section gives visitors a tangible idea about the kind of impact that Row House has managed to make on the market.
Row House’s landing page ticks all the right boxes- it is easy to navigate, is generous with visuals, has an impactful headline and insightful copy, and has a testimonial section. Further, the “Strength In Numbers” section gives visitors a tangible idea about the kind of impact that Row House has managed to make on the market.
8. Wise
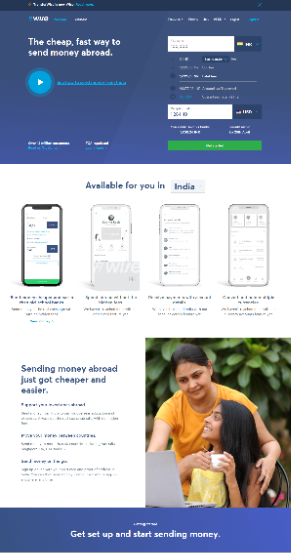
 Dealing with cross-country money transfers, Wise addresses the burning question that most people would have prior to approaching it in the hero section of its landing page itself- a calculator that lets visitors see much processing fees they would have to bear and an estimated date by which the recipient would get the wired money. The section also shows them how much they can save by using Wise instead of going through banks. Full marks for value proposition.
Dealing with cross-country money transfers, Wise addresses the burning question that most people would have prior to approaching it in the hero section of its landing page itself- a calculator that lets visitors see much processing fees they would have to bear and an estimated date by which the recipient would get the wired money. The section also shows them how much they can save by using Wise instead of going through banks. Full marks for value proposition.
9. GOBY
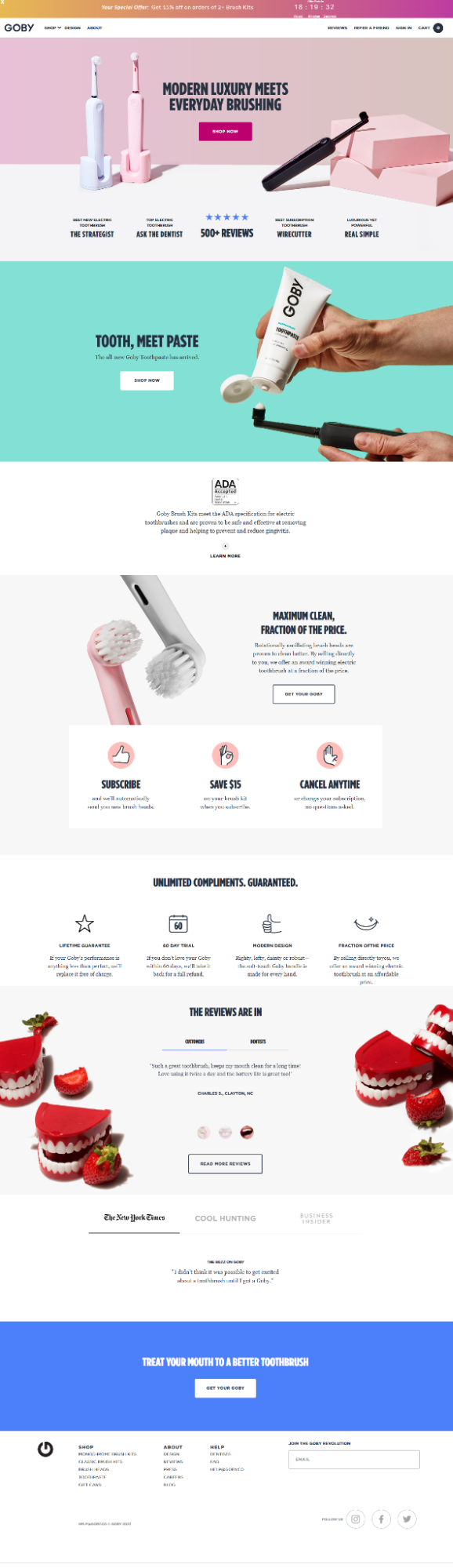
 Hands down among the most aesthetically pleasing entries in this lineup, GOBY absolutely hits it out of the park with its landing page. The value proposition is top-notch, the copy is succinct and engaging, the visuals are gorgeous and the testimonial sections feature not customers, but prominent news portals. What more can one ask of a landing page?
Hands down among the most aesthetically pleasing entries in this lineup, GOBY absolutely hits it out of the park with its landing page. The value proposition is top-notch, the copy is succinct and engaging, the visuals are gorgeous and the testimonial sections feature not customers, but prominent news portals. What more can one ask of a landing page?
10. Codecademy
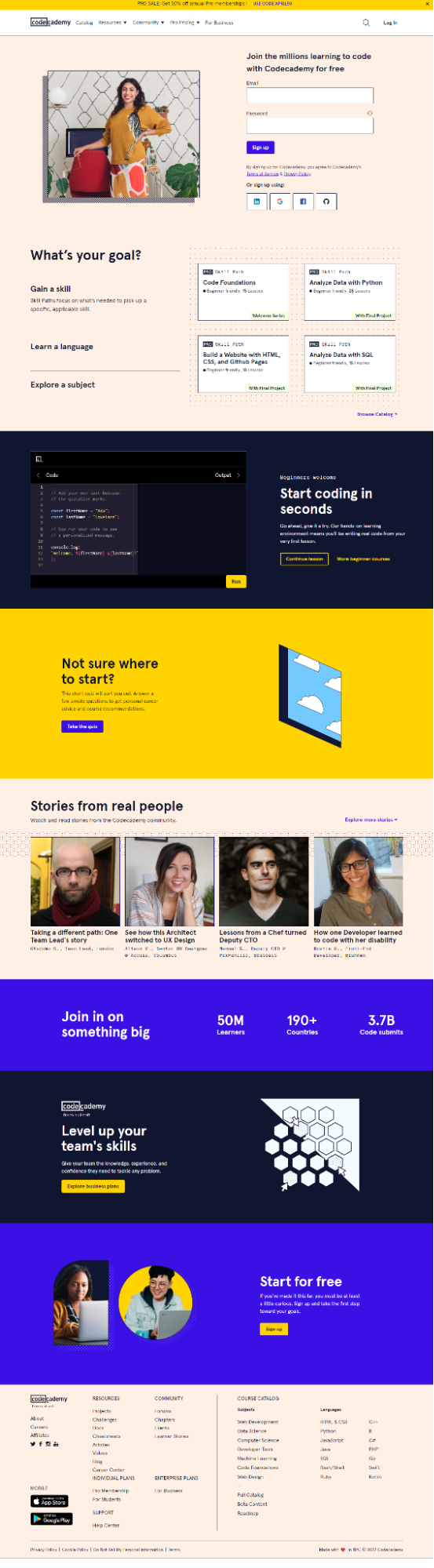
 A lucid headline, visually uncluttered design, and a minimalist lead form- Codecademy hasn’t put a foot wrong with its landing page. The page has a section specially dedicated to individuals who are unsure about how to apply their coding skills in real life. Here, you can take a quiz to get personal career advice and course recommendations.
A lucid headline, visually uncluttered design, and a minimalist lead form- Codecademy hasn’t put a foot wrong with its landing page. The page has a section specially dedicated to individuals who are unsure about how to apply their coding skills in real life. Here, you can take a quiz to get personal career advice and course recommendations.
11. Nauto
The moment one arrives at Nauto’s landing page, one finds their attention instantly captured by the video in the hero section. Nauto presents the problem statement and the solution in chronological order, so much so, that by the time you reach the end, you can’t help but want to learn more about the company.
12. Avocode
There’s a lot to admire about Avocode’s landing page. We’ll start by highlighting their remarkable use of white space; it just makes every single element on that page pop out that much more prominently, doesn’t it? Next, it’ll be remiss of us if we don’t shed the spotlight on that warm and delightful illustration. Doesn’t it put you at ease the very moment you spot it? Well, perhaps that’s the exact message Avocode wants to impart through its landing page- “Embrace your platform to make life easier”. See how far a good illustration goes towards strengthening your message?
Here, they have tried to establish social proof using brand logos, which according to us is an excellent touch. What we also like is how they have called attention to a particular phrase in each heading, in a way subtly telling the visitors what their service’s major takeaways are.
13. Meister Note
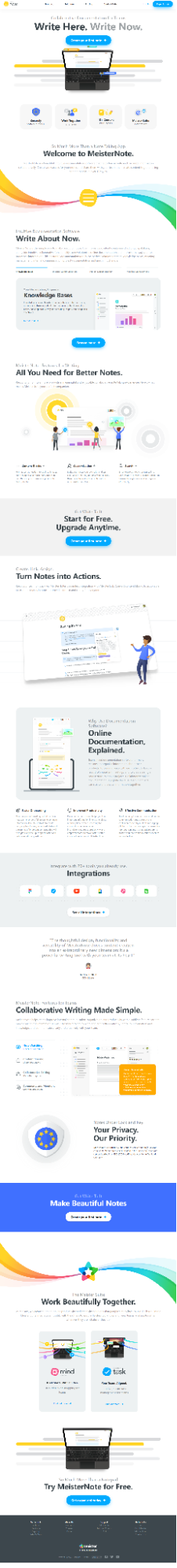
 We absolutely love landing pages that provide clarity regarding the brand’s offerings right from the get-go, much like Meister Note has done over here. The minute you arrive at the landing page, you instantly get an idea as to what Meister Note might be all about thanks to that crisp and clear headline. We also love landing pages where the CTA button is placed above the fold and is prominent to a fault. Besides ticking all the right boxes in the visual department, this button packs a solid CTA phrase as well, one that’s sure to spur visitors into action. Overall, the design is minimalistic, prioritizes white space, and is extremely pleasing to the eyes.
We absolutely love landing pages that provide clarity regarding the brand’s offerings right from the get-go, much like Meister Note has done over here. The minute you arrive at the landing page, you instantly get an idea as to what Meister Note might be all about thanks to that crisp and clear headline. We also love landing pages where the CTA button is placed above the fold and is prominent to a fault. Besides ticking all the right boxes in the visual department, this button packs a solid CTA phrase as well, one that’s sure to spur visitors into action. Overall, the design is minimalistic, prioritizes white space, and is extremely pleasing to the eyes.
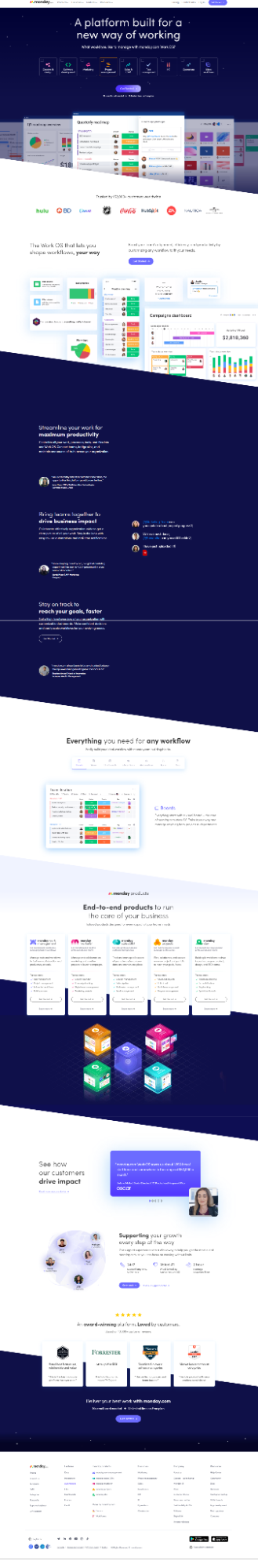
14. Monday.com
Ideally, when a visitor sets foot on your landing page, you wouldn’t want to make them scroll down to find out what they can accomplish using your services. So, it is preferable to showcase your offerings above the fold itself. That’s precisely the route monday.com has adopted with its landing page. Additionally, they have also included snaps of the various features and sections of the platform so that visitors are able to get proper clarity regarding its look and feel. After all, the more clarity they have, the more they’ll be inclined to indulge the platform, right?
15. Maze
 An impactful headline, succinct and engaging feature descriptions, and a stunning design that is pretty much a masterclass in minimalism- Maze’s landing page leaves nothing to be desired. However, the part we are most fond of is the ingenuity that has gone behind the development of the animated visual cues- all of them are some sort of mazes, thereby strongly reinforcing the brand name. Normally, one would associate the word “maze” with confusion and despair but here, they have managed to use it to symbolize problem-solving. That’s some pretty solid messaging if you ask us.
An impactful headline, succinct and engaging feature descriptions, and a stunning design that is pretty much a masterclass in minimalism- Maze’s landing page leaves nothing to be desired. However, the part we are most fond of is the ingenuity that has gone behind the development of the animated visual cues- all of them are some sort of mazes, thereby strongly reinforcing the brand name. Normally, one would associate the word “maze” with confusion and despair but here, they have managed to use it to symbolize problem-solving. That’s some pretty solid messaging if you ask us.
16. Asana
 The moment you arrive on Asana’s landing page, the delightful wordplay in the headline instantly grabs your attention, encouraging you to scroll further down. Next, you come across the feature section where, as you scroll downwards, one feature stylishly transitions into another. It’s highly engrossing and definitely pushes you to engage with the content in that section. Slack supports several platform integrations and they have highlighted that in a rather immaculate manner. Besides naming these platforms, they also throw light on how one can make the most of these integrations.
The moment you arrive on Asana’s landing page, the delightful wordplay in the headline instantly grabs your attention, encouraging you to scroll further down. Next, you come across the feature section where, as you scroll downwards, one feature stylishly transitions into another. It’s highly engrossing and definitely pushes you to engage with the content in that section. Slack supports several platform integrations and they have highlighted that in a rather immaculate manner. Besides naming these platforms, they also throw light on how one can make the most of these integrations.
17. Miro
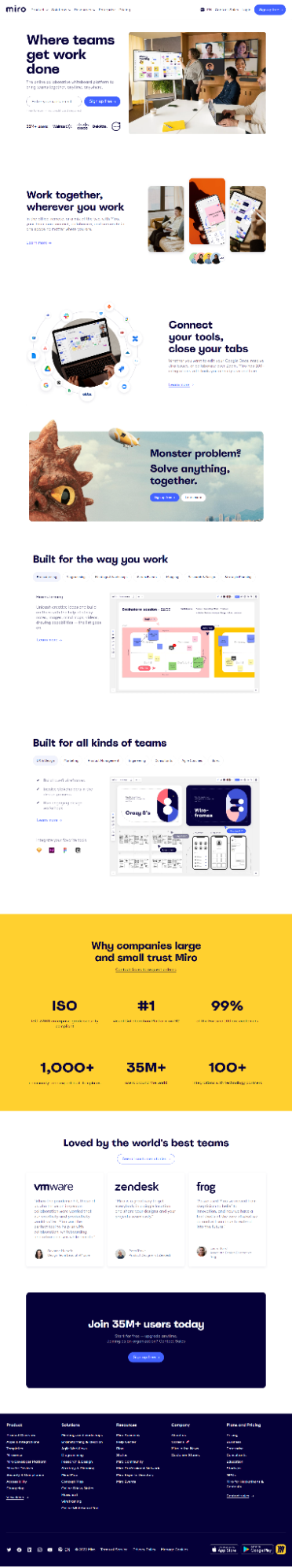
 Miro’s hero image- a bunch of people working together on Miro, despite not all of them being in the same place physically- epitomizes what the platform stands for. This, we think, is a brilliant first impression. We like the fact that they have mentioned the strength of their user base right next to the social proof (yes, the brand logos). It’s a clever way of establishing their credibility. The feature descriptions are crisp yet impactful and the visuals accompanying them are very appealing too.
Miro’s hero image- a bunch of people working together on Miro, despite not all of them being in the same place physically- epitomizes what the platform stands for. This, we think, is a brilliant first impression. We like the fact that they have mentioned the strength of their user base right next to the social proof (yes, the brand logos). It’s a clever way of establishing their credibility. The feature descriptions are crisp yet impactful and the visuals accompanying them are very appealing too.
18. Sketch
 The first thing that catches your eye about Sketch’s landing page is the dynamic product demo. This way they have ensured that even if, for some reason, the visitor happens to bounce from the page from above the fold itself, they’d still gain an idea regarding the service. Scroll further down and you’d observe that the dynamic demos are a recurring theme on this page. This is a good touch because a live visual like this one will any day offer more clarity to the visitors regarding a service’s features than a static one. Sketch’s landing page also has a dedicated “What’s new” section where they update all their latest upgrades in real time.
The first thing that catches your eye about Sketch’s landing page is the dynamic product demo. This way they have ensured that even if, for some reason, the visitor happens to bounce from the page from above the fold itself, they’d still gain an idea regarding the service. Scroll further down and you’d observe that the dynamic demos are a recurring theme on this page. This is a good touch because a live visual like this one will any day offer more clarity to the visitors regarding a service’s features than a static one. Sketch’s landing page also has a dedicated “What’s new” section where they update all their latest upgrades in real time.
19. Gleap
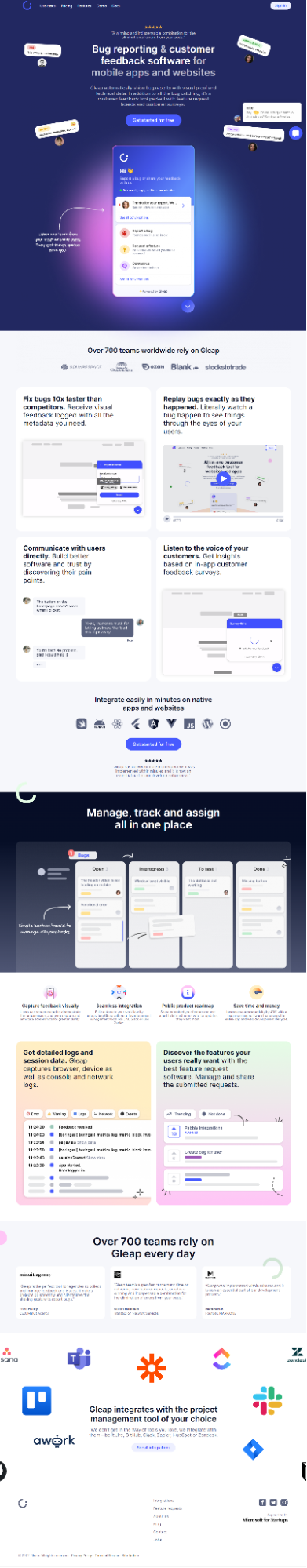
 A good landing page is one where you get to gather all the details about the product from the hero section itself. Take a look at Gleap’s, for instance. The headline and the surrounding visual cues combine to tell you that this service can be used for reporting bugs, submitting feedback, giving ratings, as well as posing inquiries. Also, designers, if you are on the lookout for creative ways of making an object really pop against the background, you are just at the right place. Yes, we are talking about Gleap’s visual representation of their interface. Set against a softly glowing, duotone background, the image really grabs your eyeballs, doesn’t it?
A good landing page is one where you get to gather all the details about the product from the hero section itself. Take a look at Gleap’s, for instance. The headline and the surrounding visual cues combine to tell you that this service can be used for reporting bugs, submitting feedback, giving ratings, as well as posing inquiries. Also, designers, if you are on the lookout for creative ways of making an object really pop against the background, you are just at the right place. Yes, we are talking about Gleap’s visual representation of their interface. Set against a softly glowing, duotone background, the image really grabs your eyeballs, doesn’t it?
20. Mailchimp
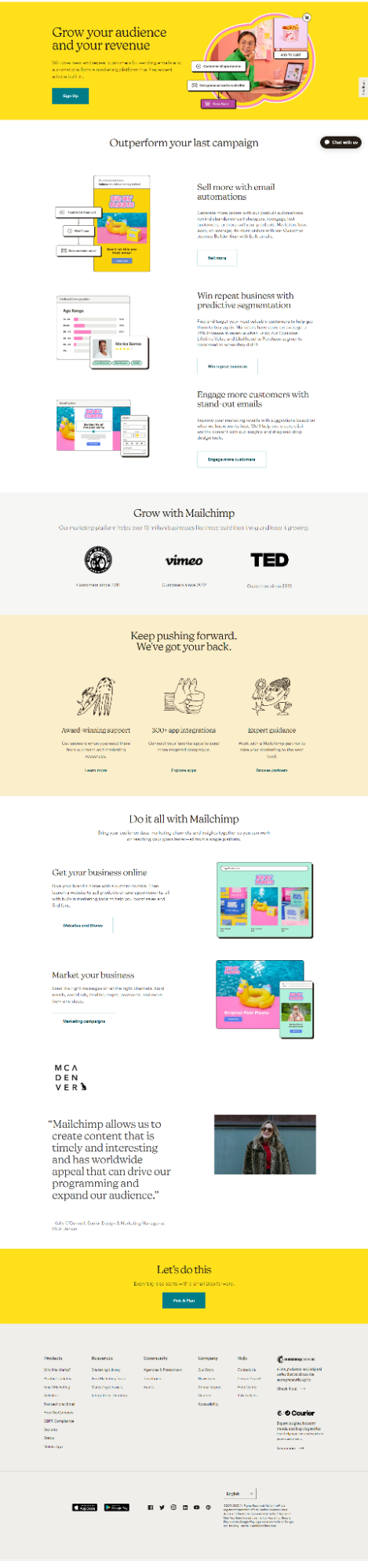
 Mailchimp’s landing page bears testimony to the fact that you don’t necessarily have to try out too many things to garner attention. You can turn just as many heads by keeping things simple. Here, the headlines are to the point, the descriptions informative, and the design, unfussy. Simplicity is the ultimate sophistication, after all. Also, special mention to the illustrations in the support section- imaginative and evocative in the same beat.
Mailchimp’s landing page bears testimony to the fact that you don’t necessarily have to try out too many things to garner attention. You can turn just as many heads by keeping things simple. Here, the headlines are to the point, the descriptions informative, and the design, unfussy. Simplicity is the ultimate sophistication, after all. Also, special mention to the illustrations in the support section- imaginative and evocative in the same beat.
Wrapping It Up
We are sure the landing page inspirations shared above have given you more than enough fodder to get you cracking on yours. So, what are you waiting for? Make the most of the best practices and examples discussed in this article and dial up your conversions by crafting winning landing pages!