Why You Should Improve Your Website’s Mobile Version
When you have a website, you want it to have a high search engine ranking so that it will be visible on the first page of the results whenever someone is searching for something similar to your product or service. That means it should be easy to read and navigate for users. A good website has a good mobile version that is also easy to use.
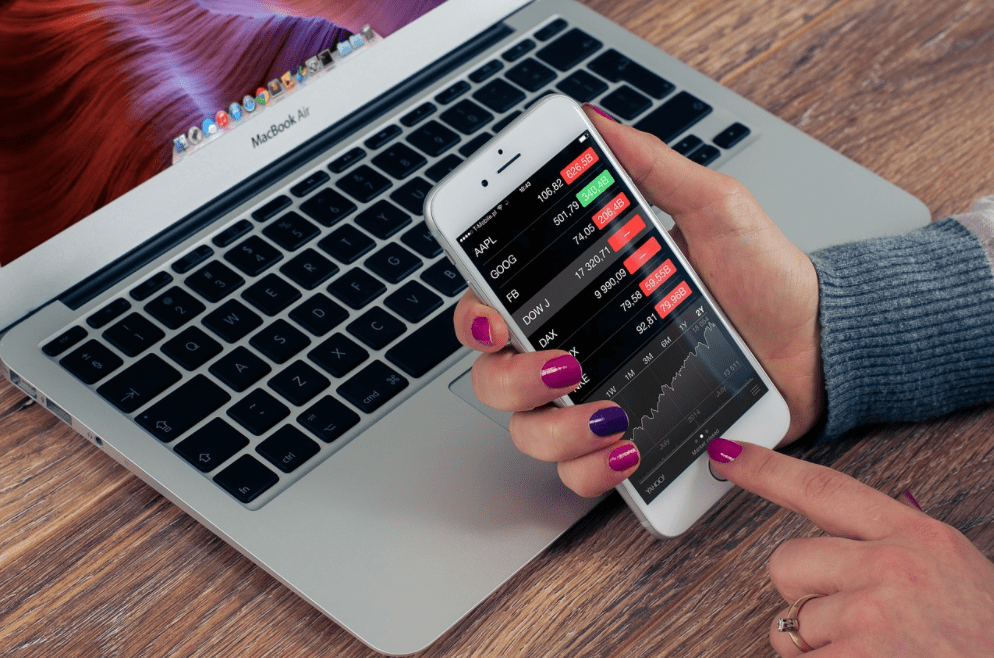
People are increasingly visiting sites from their mobile device. This is why mobile optimization for your site is very important. This Digital Marketing L.A. site has some prime examples of how this works.
It is a good idea to make sure that you have optimized desktop and mobile versions of your website. If you only have the desktop and not the mobile version, people won’t know how to use the mobile version of the site. If they do use the mobile version, there is a chance they will leave your website, because it is not optimized for mobile and they are not able to read the content on your site.
User-Friendly Mobile Sites
In order for your mobile website to work properly, it has to be designed using the same kind of user-friendly software that it is used for your regular website. You should make sure that all of your navigation buttons are well labelled so that people who are using your mobile site will easily understand how to use the features available on each page. You also need to make sure that there is an option in your menu so that users can switch between the regular web pages and your mobile page easily. Fortunately, experienced web designers can code the site so that it is seamlessly rendered between desktop and mobile versions. It would also be a good idea to include a pop-up blocker so that users don’t have to constantly open your site or click away from it just to get to other parts of it. Some web developers provide this feature as part of their software packages.
Mobile Should be Simple to Use
Another thing that you need to make sure is that the mobile version of your website is simple to use. You should also keep the navigation clear and uncomplicated. Make your navigation easy to understand and use. If it is too complicated, it will slow down the flow of traffic to your website.
Your site’s navigation will also allow users to find what they are looking for quickly when they use the mobile site. It should be very organized and easy to follow. People who are unfamiliar with the site’s features will find it difficult to navigate through your site, which could lead to having a bad experience when visiting your website.
Why Should You Improve Your Website’s Mobile Version?
It is important for people to have the ability to quickly access your website when they are online. They should be able to reach out to the site quickly when they are looking for information. Whether they are trying to learn more about your company or are looking for answers to their questions, they want to be able to go to your site without having a long time searching the site. If you have to spend time navigating around your site to get to your home page, for example, it is likely that users will become frustrated and go back to the search engines to find other sites.
Visitor Attention Spans Are Short
When visitors are frustrated with your site, they will move on to another site to use. The site they were originally looking for might not have been on the first page of the search engines. It is vital that your site is easily found, and that you keep visitors coming back to your site. When users feel like they are finding information quickly and easily via mobile web design, they will remain on your site.
Essential Components to Good Mobile Web Design
There are some essential considerations each web developer, designer or owner should include as the site is laid out. Starting with these points will help ensure your mobile web site is successfully launched.
1. Identify The Circumstances Surrounding The Need For A Mobile Site
Typically one or more of these circumstances encourage the need for a new mobile website development or design project:
- A new website in need of a development strategy that includes desktop and web access
- A project for redesign that incorporates a new mobile website with a revised desktop site
- Adding a mobile site to an already successful desktop site that will not undergo edits or revisions
Each of these situations has different requirements and considerations that shape your mobile web development strategy.
2. Clearly Identify The Business Objectives
When a developer or designer is hired to design a mobile website for a client business, the purpose of the business as they relate to the site must be clearly communicated and understood. Each objective is prioritized and that hierarchy is translated into the design. Mobile web design requires stricter focus due to its limited space, so the top priority objectives are narrowed from the larger website design into the mobile webspace.
Another important aspect of the business objective for any mobile site is an immediate and clear call to action for your visitors. Whether it’s to place an order or subscribe to your email list, it needs to be a simple and direct call to action. Keep the telling and selling for your visitors accessing your regular site via computer.
3. Examine Past Data Before Developing For The Future
Website redesign projects or mobile web site design additions should keep in mind the methods through which past and present customers access and consume content. Using metrics tracking like Google Analytics can help structure the development and redesign so customers feel a seamless integration and there is no negative impact on traffic to the domain.
Evaluate which browsers and devices bring the highest amount of users. Building the site with specific device support will allow you to target customers, keeping the browsers as priorities will assist with fluid testing and launch.
This article has been published in accordance with Socialnomics’ disclosure policy.