8 Top Tips to Develop Inclusive Apps
In the mobile app space, the idea of “inclusivity” is worshipped but not clearly understood. The question of whether app developers actually live up to their inclusivity promises can be raised in light of the fact that 23% of Americans with disabilities who have registered records aren’t even online, let alone those who haven’t. This only suggests that everyone reveres the concept of inclusivity but has not taken the time to understand and put it into practice.
This is despite the fact that Apple has come up with a detailed user guide on inclusivity for mobile apps, best of all, with features that are a must for the disabled. However, the unfortunate fact is that app developers are yet to give serious thought to it.
With the intention of making apps work for everyone, including those with disabilities, author and iOS software development engineer Rob Whitaker, in his book Inclusive Mobile Apps, details at length the best practices that help build inclusive apps. This article aims to highlight some of the most beneficial techniques covered in his book and ideas adapted from Apple’s inclusivity tenets.
So let’s start with the tips.
#1. Take a People-first Approach
If we use our own abilities as a baseline, we will make things that are easy for some people to use but difficult for everyone else.
—Microsoft Design
Whitaker claims that programmers create applications based on their personal experiences and with the help of a select group of close friends and associates. They don’t take the pain to look beyond their regular group of friends to probe further and gather more relevant data. Users find these apps unappealing.
The world comprises no fewer than 8 billion people, and no two are alike. What may seem obvious to you could be inconceivable to the other person. No doubt, surveying every single universal citizen seems beside the point and inconceivable. One of the best ways to find out is to survey 1000 people regarding their experiences with technology.
Another way is when developers are ready to undertake role-playing and don different hats to understand what diverse people think and feel. It also helps with user-friendly design in apps.
Plus, you can peruse Apple’s inclusivity guidelines as they cover a wide range of people from different classes, cultures, ethnicity, creed, race, sexual orientation, gender, impairments, abilities, height, and so much more. Considering such a wide range of people to develop inclusive apps allows you to consider all their likes and dislikes and everything in between when developing digital experiences. In short, inclusion prioritizes everyone around us, irrespective of who they are.
#2. Create Persona Spectrum for People with Disabilities
As its name suggests, the persona spectrum is a design methodology that allows the creation of numerous personas, enabling designers and developers to access the full spectrum of human diversity.
Microsoft promotes inclusive design, and Persona Spectrum is a tool it uses to educate staff members about the usage patterns of its software.
Now, let’s see how Microsoft developers use this design methodology to develop software for people with a permanent disability of the upper extremities.
They first created a fictional character who had lost an arm and had a lifelong disability. (For the unversed, disabilities are classified into three categories: permanent, temporary, and situational.)
The best course of action when creating an app for a person with a permanent disability is to include voice control capabilities. At the same time, you must make sure that all of the app’s buttons are reachable with the thumb of the hand holding the phone. Once such features are added to the app, people with temporary arm injuries can also use it.
The Microsoft team also discovered that such apps could be helpful for new moms, who spend most of their time using just one hand while the other is busy holding their infant.
Interestingly, the case of new moms is considered a situational impairment as they are free to use their second arm once the child is put to sleep or handed to another family member. Most injuries are probably only temporary setbacks that the patients eventually recover from.
It’s interesting to note that Microsoft came up with the persona spectrum paradigm in response to a study that claimed 26,000 people in the US alone suffer from upper extremity loss. And when temporary and situational impairments are considered, the number is over 20 million— Microsoft Inclusive Design Toolkit Manual 7

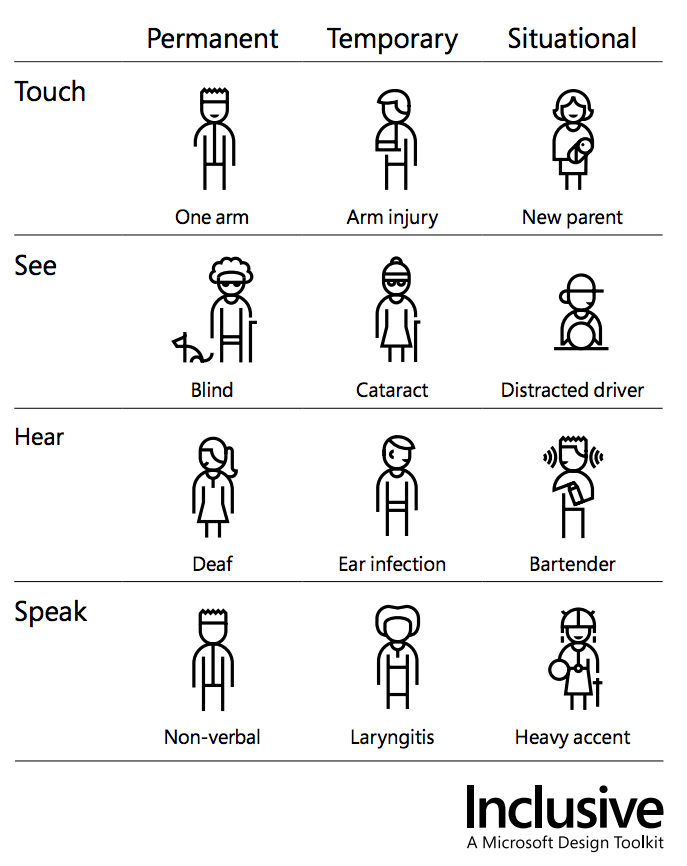
As you can see in the above image, Microsoft has come up with four different persona spectrums – touch, visual, auditory, and verbal. The Microsoft programmers then consider how blind users might interact with an app. An app like this would be helpful for drivers who can’t afford to stare at their devices all the time and for people who have had cataract surgery or other eye procedures.
Similarly, by considering a deaf user’s needs while designing your app, you can even aid people with ear infections or those who work in noisy environments.
Pro tip: Figure out the kind of persona spectrum you want to create if one of your customers has a permanent disability. In other words, in addition to considering the requirements of those who are permanently disabled, what temporary or situational scenarios will your app address?
#3. Sincerely Empathise with the Disabled
As already mentioned, developers must consider perspectives other than their own and enter into the psyche of the impaired to truly design an app that resonates with them. Surely, they can begin with empathy, but then they need to delve further to comprehend their unique needs and create apps in line with those needs.
As Whitaker warns, “be careful not to use empathy as a reason to act but a reason to investigate.” Someone’s lived experience should guide you more than any feeling or guideline. ” Simply put, empathy shouldn’t replace actual experience. Rather than feeling sorry for and empathizing with people who have disabilities, it is better to speak with them and gain an understanding of their perspectives.
Everyone is different, with varying levels of experience and aptitude, and it affects how different people use your app.
#4. Avoid Designing from Scratch
To make tasks easier to complete and to guarantee that everyone, regardless of whether they are using their sight, hearing, or touch, understands the content, app developers need to use routine, regular interactions.
The point is: there’s no need to design something entirely new. It’s better to use Android and iOS controls when creating an app design. Sure, you can add a feature or two or change the appearance as required, but then it’s best if you use those controls as a base to build on those additional features. Your users will feel at home. The best part is that you are covered by a variety of accessibility features from Apple and Google.
#5. The Touch Targets Must Be Simple to Tap
Smartphones are capable of displaying high-quality data, allowing developers to fit various interactive elements on the screen despite their small size. Mobile app developers must make sure each element is the right size and sufficiently spaced apart so that users can interact with it all without difficulty.
This will help users easily hit each button even while pressed for time. More importantly, mobile app developers should have a zone of inactivity around each touch target so that users who suffer from fine motor control won’t face any issues. Additionally, regardless of how you hold the phone, each touch target should be simple to tap.
#6. Use Simple Data Entry Methods
Giving customers several ways to enter data is another fantastic technique to make an app that everybody can enjoy. It can be difficult to input data if a user has a disability. Give consumers the option to use speech-to-text or a Bluetooth keyboard with their mobile device’s keypad to enter data to overcome this problem. Developers of mobile apps might even consider including features like checkboxes, radio buttons, or selection menus to reduce the amount of text input required to run their program.
In fact, even for users without disabilities, typing is time-consuming and tedious. So, it’s better if we take advantage of techniques such as autofill or maybe import data from another program. As a result, everyone in your audience will have a better overall experience using your mobile app, and it will be easier to access.
#7. Use inclusive language
Language has the power to both heal and harm. According to Apple’s inclusion guidelines, one needs to use inclusive and straightforward language. If you are developing an app and dreaming up millions of downloads, then it’s crucial that your language resonates with worldwide audiences. Gender-neutral pronouns, including the pronouns “you” and “yours,” may be helpful.
#8. Everyone Gains from Inclusivity
Think about yourself on a bright day staring at your smartphone while also feeling rushed or preoccupied. You might also be attempting to hold your phone in one hand while holding your office files in the other. The fact is, we frequently suffer from brief visual, motor, and cognitive impairments.
In light of this, inclusion is even more crucial. Simply put, if you don’t prioritize inclusivity in everything you do, your customers will become dissatisfied and eager to take their business elsewhere.









