7 DIY Steps to Stop Poor Website Speeds from Destroying Online Sales
Page speed has been a critical Google ranking factor since 2018. In fact, websites that take longer than 7 seconds to load are abandoned 113% more times than faster websites.
Since you’re reading an article on DIY steps to stop poor website speeds from destroying your site’s user experience, these stats should not come as a surprise to you. You likely already know the impact of page speed on your on-site experience.
So, let’s get on with the steps and get you and your website up to speed quickly.
DIY Steps to Stop Poor Website Speeds from Driving Away Visitors
When you speed up your website, you should focus on scalability. Your website should be able to accommodate sudden spikes in traffic and the addition of pixel-heavy content. At the same time, it should not consume too much bandwidth by running codes unnecessarily.
Keeping all of these points in mind, I’ve identified seven DIY steps that can be implemented without any coding experience. Here they are:
1. Run a Page Speed Test
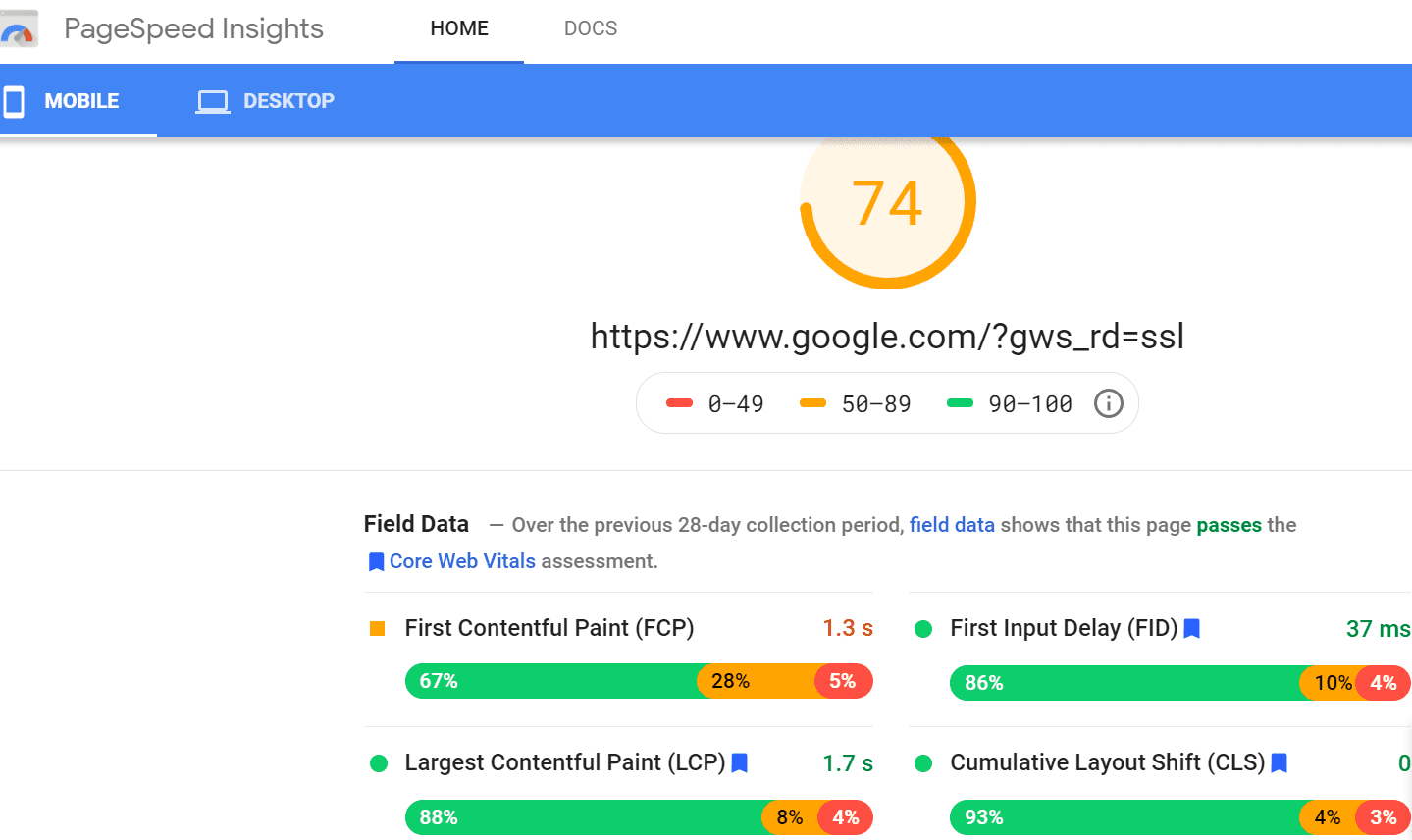
To find out where you stand regarding page speed, you can take Google’s PageSpeed Insights test. The test scores your website on a scale of 0 to 100 and pinpoints the on-page elements that are bogging down your site.
For instance, I ran the test on Google.com, which got a score of 74. Below the score, you can see the times that individual page elements take to load. As you can see, the report is pretty clean and jargon-free.
 Image via Google
Image via Google
Want to know the best part?
Google also provides you with suggestions to speed up your site after you take the test. You can implement them if you are aiming to improve your page speed specifically.
2. Improve Your Server Response Time
Google recommends that you keep your server response times under 200 milliseconds. If there is too much network latency between your server and Google, your response time shoots up.
If your website is facing a lagging latency issue, you can consider changing your hosting provider. Ecommerce websites with loads of media-rich content can consider Magento hosting with dedicated server resources. It always helps to get your hosting from reliable service providers that promise reasonable uptime and speed.
3. Compress Your Images
Bulky images are one of the top reasons for slow loading. Try to keep your image sizes as small as possible (under 70 KB, Google developers suggest) without losing resolution if you want your site to load fast.
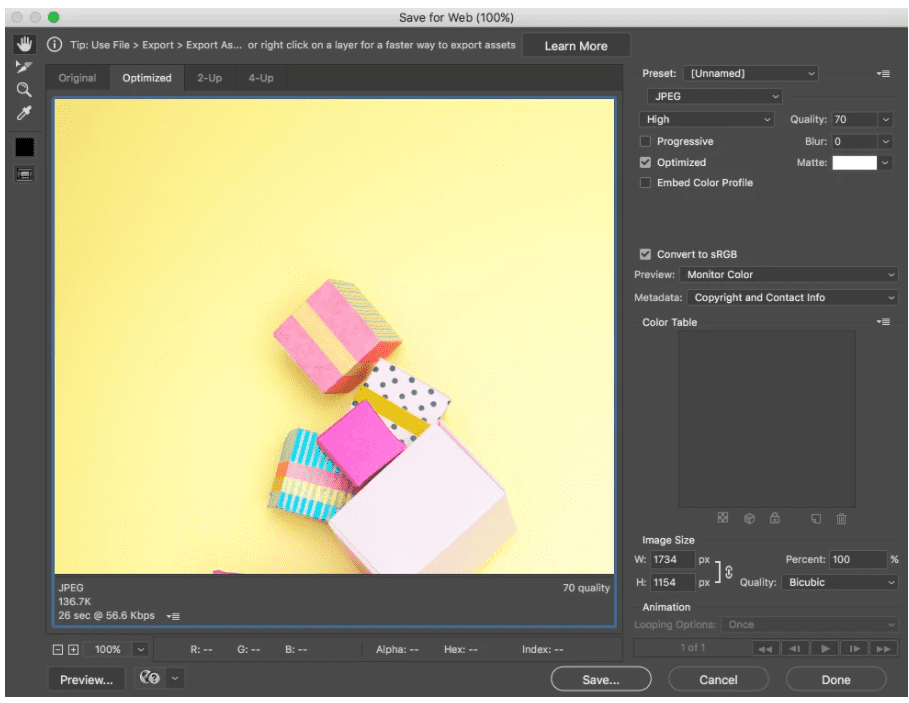
To compress your images, you can use advanced photo-editing tools like Adobe Photoshop and Piktochart. While using Adobe Photoshop, opt for the “Save for Web” option to make your images web-ready.
 Image via Adobe Photoshop
Image via Adobe Photoshop
Don’t forget to click the checkbox for optimization in the tool settings. Ensure that you crop images to the exact display size you want on your web pages. Then, compress the images so that they occupy less space.
4. Minify or Shrink Your Code
JavaScript, HTML, and CSS can add useless spaces, language, and notes to your code while creating pages. Much like images, this extra data can slow down your page load. Google suggests minifying your code to eliminate these extraneous elements.
If your page is not coded well, unimportant elements like sidebars and banners will appear before the main content. This can take up precious time and drive away visitors. 50% of people won’t wait longer than 3 seconds for an ecommerce site to load before abandoning it.
To avoid this pitfall, prioritize your page elements so that the important content appears above the fold first. All of this should be done on priority when you launch your ecommerce website. Visitors, once lost, can’t be recaptured easily later.
5. Accelerate the Mobile Speed
Since 60% of Google searches are conducted on mobile devices, it makes sense to accelerate your website’s mobile speed. Moreover, Google rewards mobile-optimized sites with better page scores and rankings since they offer a better user experience.
You can check how your website fares on mobiles by using the PageSpeed Insights tool mentioned earlier. If your score is dissatisfactory, you can eliminate desktop elements like text boxes that don’t render well on small screens.
Anything else?
Services like Accelerated Mobile Pages (AMP) can be used to create and test mobile-ready pages. Don’t forget to test your website on different devices and platforms.
6. Minimize Page Redirects
A page redirect is when a person tries to access a URL but is taken to a different location before they actually reach the desired location. Redirects eat up a lot of time and frustrate visitors. So, you should try to keep them at a minimum.
Page redirects become unavoidable when you rebrand or migrate your website. Even then, you should try to build SEO-friendly 301 redirects and use URL mapping tools.
7. Use a Content Delivery Network
A content delivery network (CDN) is a group of geographically-scattered servers that stores browser caches of your website. When a person located far from your main server tries to access your website, the pages are loaded from the CDN nearest to the visitor. This is faster and smoother than if you rely on just one server.
If your website draws a lot of international traffic, you should use hosting providers that offer a CDN service. WordPress users can use plugins like CDN Enabler to activate this service. Most content management services (CMS) like GoDaddy also provide free CDN services.
Ready to Speed Up Your Website?
Having a fast-loading website is non-negotiable for web-savvy businesses. And, contrary to common belief, you don’t need to hire costly experts to speed up your website. You can implement the DIY steps explained in this post and get the same results without spending a penny.
Do you need any more web design hacks or optimization tips? Let me know in the comments below.